반응형
현재 내 블로그는 티스토리 기본 폰트가 아닌
지마켓에서 제공하는 상업적 이용이 가능한 폰트를 사용하고 있다.
티스토리에 폰트를 적용하는 다양한 방법이 있는데
- 방법1: 웹폰트 이용하기 👉 [티스토리] 블로그 폰트 변경하는 방법 (1. 웹폰트 이용하기)
- 방법2: 폰트 다운로드해서 적용하기
그 중 두 가지를 블로그에 정리해두려고 한다.
혹시 HTML이나 CSS를 전혀 접해보지 못하신 분들이
보실 수도 있다는 생각에 한 단계 한 단계 캡처해두었습니다~~~~!
방법2. 폰트 다운로드해서 적용하기
1. 원하는 폰트 파일 다운 받기

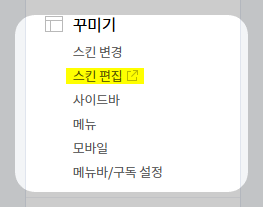
2. 티스토리 스킨 편집

3. HTML 편집

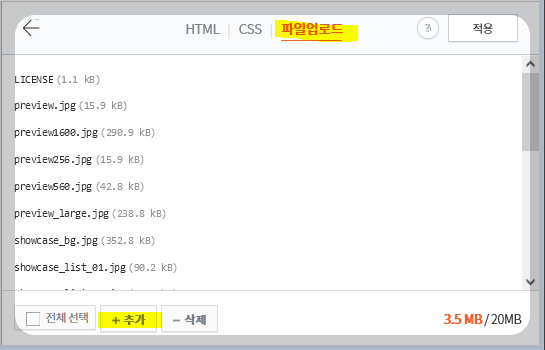
4. 파일업로드 > 추가

5. 원하는 폰트 업로드

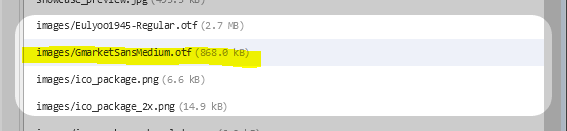
선택한 폰트가 목록에 추가되었다.
이때 목록에 보이는 폰트 파일의 파일명을 잘 봐 두었다가 8번에서 사용하자.

6. CSS 클릭

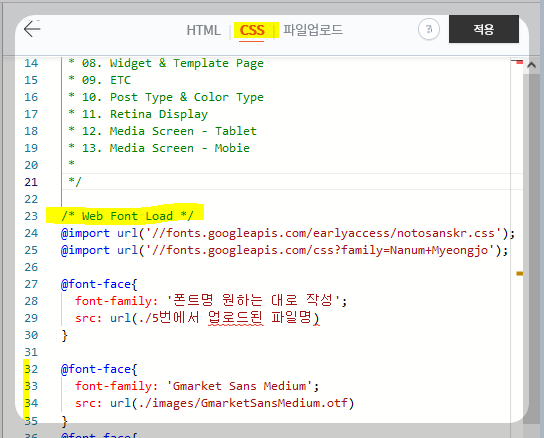
7. /* Web Font Load */ 밑에 아래 코드 추가
다음 코드를 복사해서 /* Web Font Load */ 아래에 추가해준다.
@font-face{
font-family: '폰트명 원하는 대로 작성';
src: url(./5번에서 업로드된 파일명)
}

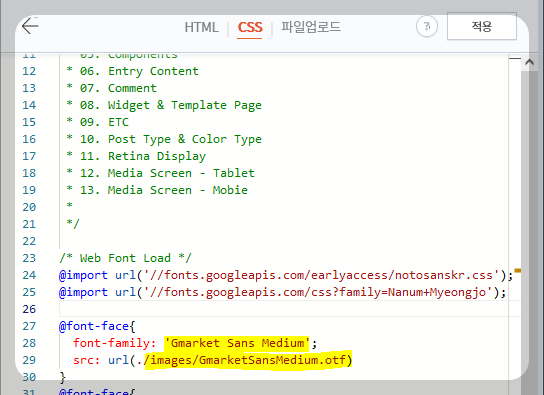
8. 한국어 부분 수정
코드의 한국어 부분을 고쳐준다.
예시
@font-face{
font-family: 'Gmarket Sans Medium';
src: url(./images/GmarketSansMedium.otf)
}

9. 방금 고친 코드에서 font-family 옆 폰트명 복사

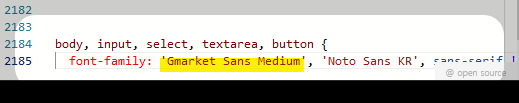
10. CSS 페이지 맨 아래에 다음 코드를 붙여 넣고, 적용 누르면 끝!
아래 코드를 복붙한 후,
한국어 부분에 9번에서 가져온 폰트명을 넣어준다!
body, input, select, textarea, button {
font-family: '복사한 폰트명 입력!', 'Noto Sans KR', sans-serif !important;}
붙여넣고

적용하기! 끝!

반응형
'dev > others' 카테고리의 다른 글
| [Eclipse] 이클립스 인코딩 문제 해결하기 (0) | 2023.02.27 |
|---|---|
| Windows 윈도우 기본기능으로 화면녹화 하기 (설치x) (0) | 2023.02.26 |
| [티스토리] 블로그 폰트 변경하는 방법 (1. 웹폰트 이용하기) (0) | 2023.01.30 |
| [티스토리] 코드블럭 폰트 변경 10분컷 가이드 (2) | 2023.01.24 |
| [티스토리] 코드블럭 색상테마 10분컷 가이드 (테마 200+가지 / 다운로드 X) (0) | 2023.01.23 |



