반응형
현재 내 블로그는 티스토리 기본 폰트가 아닌
지마켓에서 제공하는 상업적 이용이 가능한 폰트를 사용하고 있다.
티스토리에 폰트를 적용하는 다양한 방법이 있는데
- 방법1: 웹폰트 이용하기
- 방법2: 폰트 다운로드해서 적용하기 👉 [티스토리] 블로그 폰트 변경하는 방법 (2. 다운로드해서 적용하기)
그 중 두 가지를 블로그에 정리해두려고 한다.
혹시 HTML이나 CSS를 전혀 접해보지 못하신 분들이
보실 수도 있다는 생각에 한 단계 한 단계 캡처해두었습니다!
방법1. 웹폰트 이용하기
폰트 종류는 구글 폰트가 압도적으로 많겠지만
한글이 지원되는 폰트가 많지 않아서,
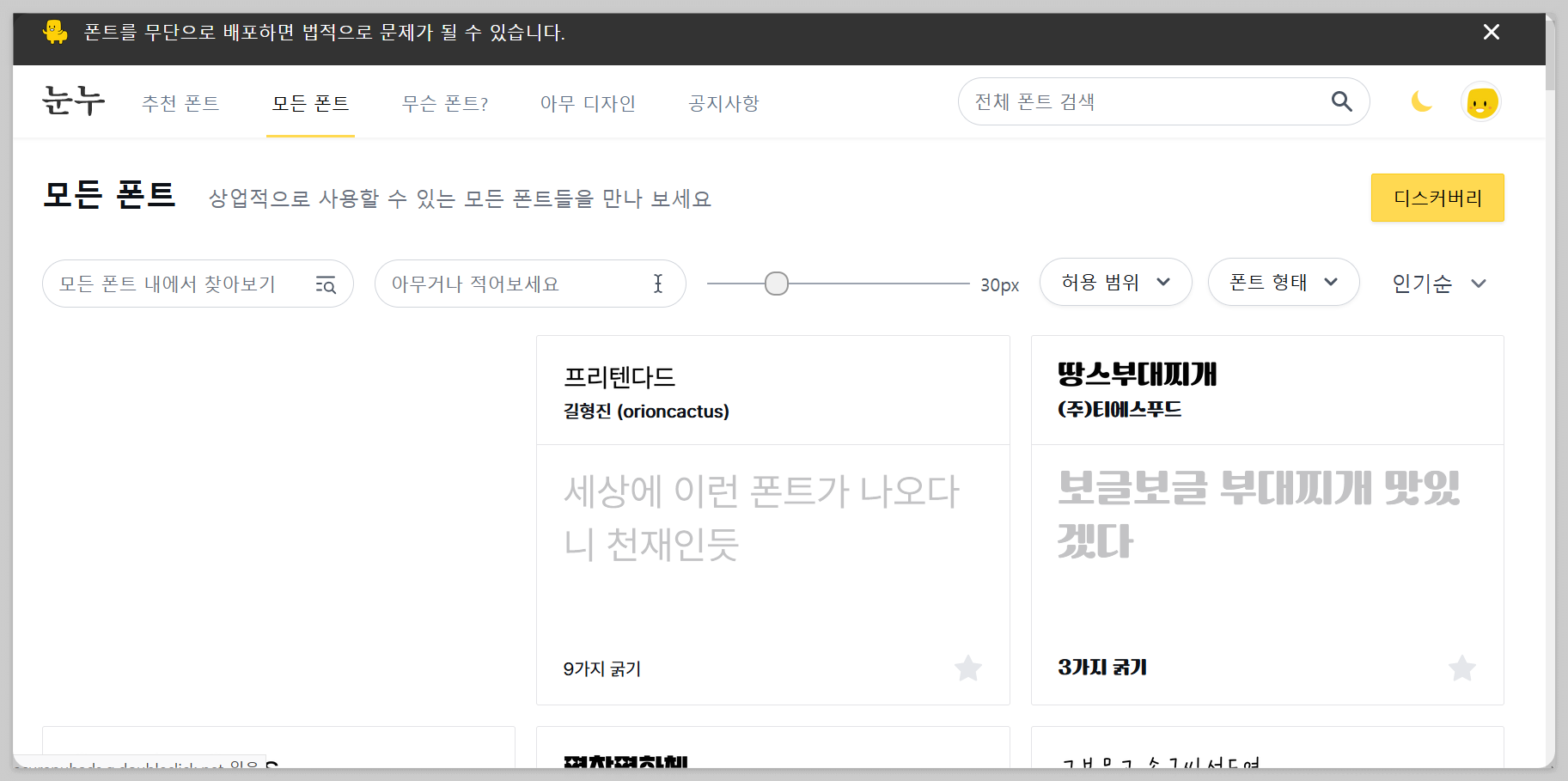
이 글에서는 '눈누' 사이트를 이용하기로 한다.
눈누는 상업적 이용이 가능한
다양한 한글 폰트를 아카이빙 해두고 있다.
1. 눈누 https://noonnu.cc/에 접속

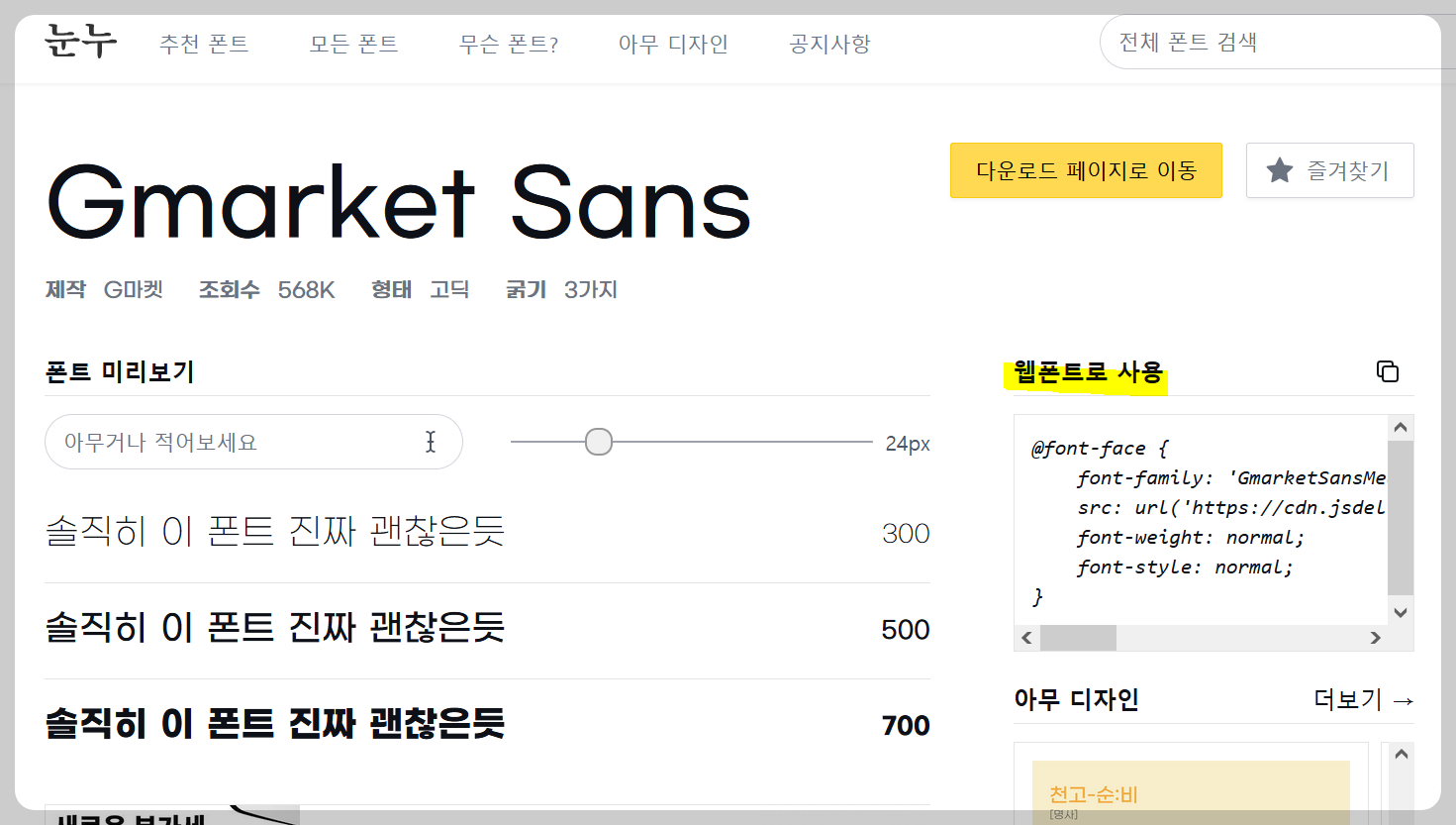
2. 폰트를 선택한 후 '웹폰트로 사용' 의 코드를 복사해준다.

3. 티스토리 스킨 편집

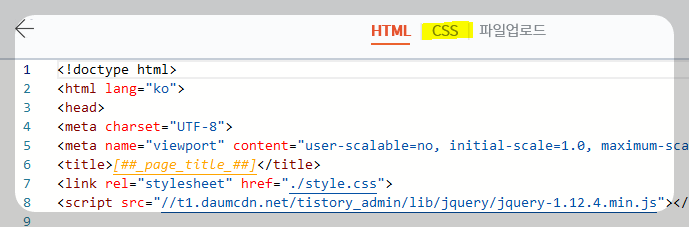
4. HTML 편집

5. CSS 클릭

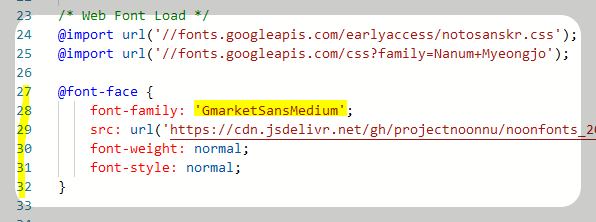
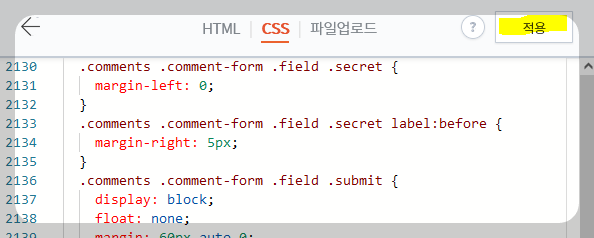
6. /* Web Font Load */ 밑에 눈누에서 복사한 코드 추가

7. 방금 붙여넣은 코드에서 font-family 옆 폰트명 복사

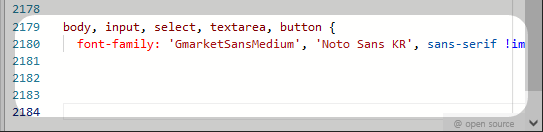
8. CSS 페이지 맨 아래에 다음 코드를 붙여 넣고, 적용 누르면 끝!
body, input, select, textarea, button {
font-family: '복사한 폰트명 입력!', 'Noto Sans KR', sans-serif !important;}
붙여넣고

적용하기!

반응형
'dev > others' 카테고리의 다른 글
| Windows 윈도우 기본기능으로 화면녹화 하기 (설치x) (0) | 2023.02.26 |
|---|---|
| [티스토리] 블로그 폰트 변경하는 방법 (2. 다운로드해서 적용하기) (0) | 2023.02.07 |
| [티스토리] 코드블럭 폰트 변경 10분컷 가이드 (2) | 2023.01.24 |
| [티스토리] 코드블럭 색상테마 10분컷 가이드 (테마 200+가지 / 다운로드 X) (0) | 2023.01.23 |
| [티스토리] 모바일앱 수정 시 내용이 Source로 인식되는 현상 (0) | 2023.01.19 |



