
우와 2주차가 끝났다 ~~~~!!
day6에 2주차 계획을 새로 세웠었는데 다 달성했고, 3주차 할 일까지 조금 해냈다.

여기서 DB 연결 설정은 다 마침!
오늘부터는 이제 API 작업에 들어간다.
일단 일정이 밀리고 있는 게 아니니까 수정 없이 쭉 진행하려고 한다.
너무 여유 부리지 않고 이 정도로 꾸준히 하면 잘 모르는 부분인 배포 단계에 시간을 더 투자할 수 있을 듯!
역시 계획이란 건 항상 널널하게 잡아야 해 !!!!!!!!!

오늘부터 이게 뭐지.. 싶은 친구들을 위해 제가 뭘 한 건지 쉽게 몇 줄씩 써보도록 하겠습니닷.
어제까지는 데이터베이스를 만들었어. 너희가 사이트에다 글 쓰면 글이 어딘가엔 저장돼야 하겠지? 제목, 내용 같은 정보를 저장할 ‘서랍’이 필요함. 예를 들어 ‘이 데이터는 1번 회원이 어제 쓴 87번 글의 제목과 내용이다’라고 적은 문서를 'Events'이라고 써진 칸에 넣는 거야. 어제까지 바로 그 서랍장을 만든 거.

그리고 오늘부터는 그 서랍에서 서류를 꺼내오거나 새 서류를 넣을 수 있는 주문(?)을 만들고 있어. 특정 단어를 입력하면 가져오기, 추가하기, 수정하기, 삭제하기 등의 행동을 하도록 미리 말을 맞춰 놓는 거야~! 컴퓨터는 바보라 대충 거시기 해줘봐~ 이러면 하나도 못 알아듣고 너무 어렵다고 기절해버리거든. 예를 들어 '이벤트/만들기!'라고 외치면 내가 들고 있는 서류가 슝 Events 서랍에 들어가도록, 또는 '이벤트/1번!'이라고 외치면 Events 서랍의 1번 서류가 나오도록 약속하는 거지.
🚀 요약
작업 시간: 2시간
✅ API 설계 (DTO, Service, Controller 작성)
✅ Postman으로 API 엔드포인트 테스트
🚀 기본 API 구조 설계하기 (DTO, Service, Controller)
1️⃣ DTO
- API 요청/응답을 위한 클래스
- 엔티티와 1:1로 매핑될 필요는 없고, 필요한 필드만 포함하면 됨
- 예: UserCreateDto, UserUpdateDto, UserResponseDto
<DTO와 모델의 차이>

public class EventDto
{
public int user_id { get; set; }
public int? category_id { get; set; }
[Required]
[StringLength(255)]
public string title { get; set; } = string.Empty;
public string? description { get; set; }
public DateTime created_at { get; set; } = DateTime.UtcNow;
}
2️⃣ Service
- 비즈니스 로직을 담당하는 클래스
- DB 접근, 데이터 가공, 예외 처리 등
- 예: UserService
public class EventService
{
private readonly AppDbContext _context;
public EventService(AppDbContext context)
{
_context = context;
}
// 전체 이벤트 조회
public async Task<IEnumerable<Event>> GetAllEventsAsync()
{
return await _context.events.ToListAsync();
}
// 특정 이벤트 조회
public async Task<Event?> GetEventByIdAsync(int id)
{
return await _context.events.FindAsync(id);
}
// 이벤트 생성
public async Task<Event> CreateEventAsync(EventDto eventDto)
{
var newEvent = new Event
{
user_id = eventDto.user_id,
category_id = eventDto.category_id,
title = eventDto.title,
description = eventDto.description,
created_at = eventDto.created_at
};
_context.events.Add(newEvent);
await _context.SaveChangesAsync();
return newEvent;
}
}
3️⃣ Controller
- API 요청 받아서 서비스 계층을 호출
- GET, POST, PUT, DELETE 등의 기본 CRUD 엔드포인트를 정의
[Route("api/events")]
[ApiController]
public class EventController : ControllerBase
{
private readonly EventService _eventService;
public EventController(EventService eventService)
{
_eventService = eventService;
}
// 1️⃣ 전체 이벤트 조회 (GET: api/events)
[HttpGet]
public async Task<ActionResult<IEnumerable<Event>>> GetEvents()
{
var events = await _eventService.GetAllEventsAsync();
return Ok(events);
}
// 2️⃣ 특정 이벤트 조회 (GET: api/events/{id})
[HttpGet("{id}")]
public async Task<ActionResult<Event>> GetEventById(int id)
{
var eventItem = await _eventService.GetEventByIdAsync(id);
if (eventItem == null)
{
return NotFound();
}
return Ok(eventItem);
}
// 3️⃣ 새로운 이벤트 생성 (POST: api/events/create)
[HttpPost("create")]
public async Task<ActionResult<Event>> CreateEvent(EventDto eventDto)
{
var newEvent = await _eventService.CreateEventAsync(eventDto);
return CreatedAtAction(nameof(GetEventById), new { id = newEvent.id }, newEvent);
}
}
dotnet run 해서 실행하고
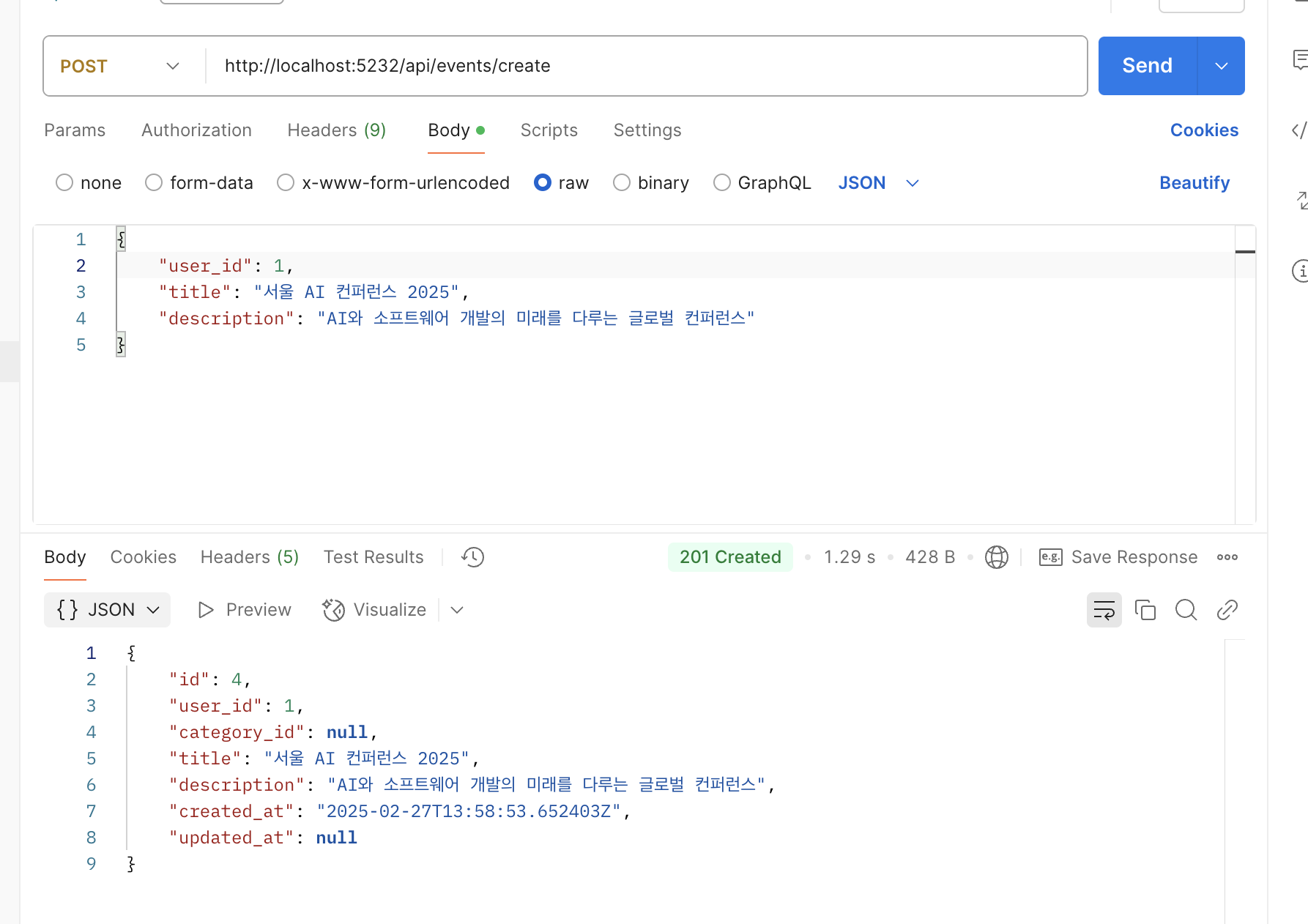
브라우저나 Postman 등을 통해 url 요청 보내서 결과 확인!

저장된 데이터 가져오기

새 데이터 추가하기
내일은 Events 외의 다른 테이블들에도 Controller, Service, DTO 만드는 작업을 이어서 하겠읍니다.
노가다가 좀 필요해서 이틀 정도 더 걸릴 걸로 예상됨!
'study > 100 days (100일 챌린지)' 카테고리의 다른 글
| [웹개발 100일] Day 16 - 페이지 별 필요한 API endpoint 구현 (글 작성, 글 목록 검색 및 조회, 글 상세 조회) (0) | 2025.03.01 |
|---|---|
| [웹개발 100일] Day 15 - EF Core Include(), Select() 사용해서 테이블 조인해오기 (0) | 2025.02.28 |
| [웹개발 100일] Day 13 - 마이그레이션으로 테이블 생성하기 (+ 안 될 때 시도해볼 방법) (7) | 2025.02.26 |
| [웹개발 100일] Day 12 - 어떻게든 마이그레이션을 성공하려 노력해보기 (5) | 2025.02.25 |
| [웹개발 100일] Day 11 - 모델 파일 생성, 마이그레이션 실행해보기 (실패!) (5) | 2025.02.24 |



