반응형

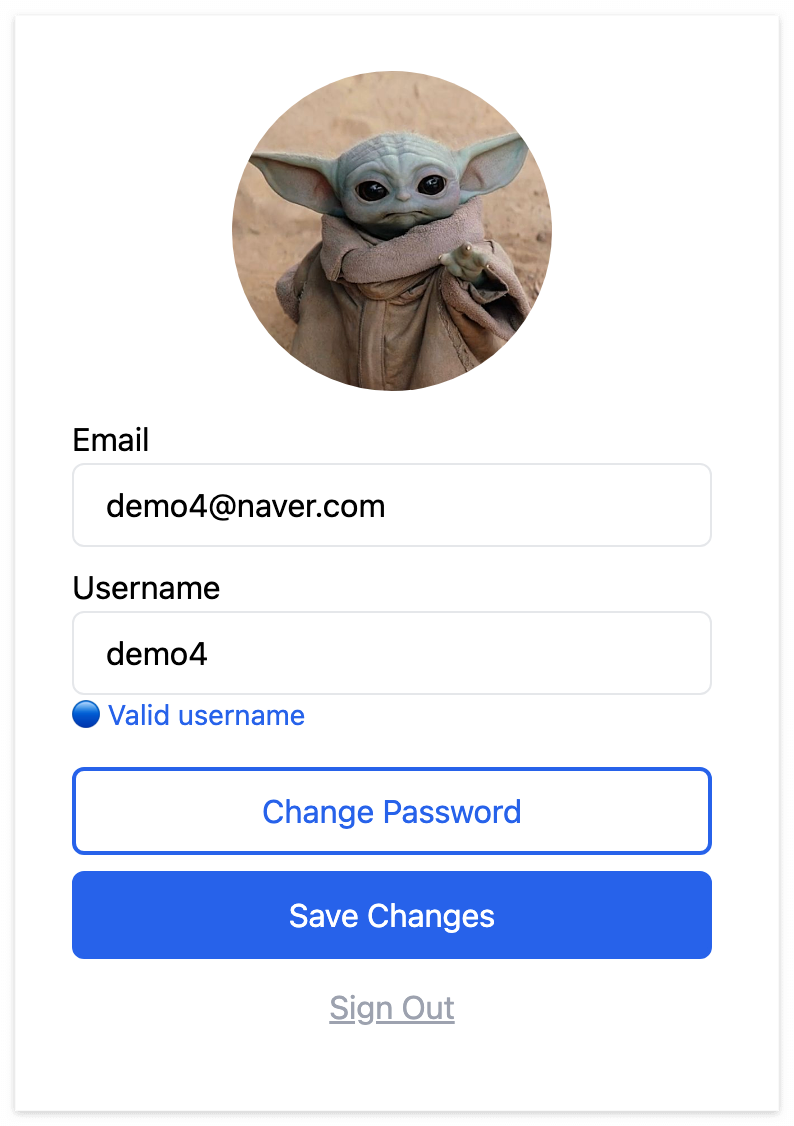
프로필 페이지에서 내 정보를 수정하고 저장할 수 있는 기능을 만들었어요.
🚀 요약
작업 시간: 1시간
✅ 내 정보 수정 기능 구현
🚀 내 정보 수정 기능 구현
이제 프로필 창에서 유저명이랑 비밀번호를 바꿀 수 있어요!!

public async Task<bool> UpdateUserProfileAsync(int userId, User updatedUser)
{
var user = await _context.Users.FindAsync(userId);
if (user == null) return false;
updatedUser.Username = HttpUtility.HtmlEncode(updatedUser.Username);
user.Username = !string.IsNullOrWhiteSpace(updatedUser.Username) ? updatedUser.Username : user.Username;
var passwordHash = !string.IsNullOrWhiteSpace(updatedUser.PasswordHash)
? BCrypt.Net.BCrypt.HashPassword(updatedUser.PasswordHash)
: null;
user.PasswordHash = !string.IsNullOrWhiteSpace(passwordHash) ? passwordHash : user.PasswordHash;
user.ProfileImageUrl = updatedUser.ProfileImageUrl ?? user.ProfileImageUrl;
user.Birthday = updatedUser.Birthday ?? user.Birthday;
user.UpdatedAt = DateTime.UtcNow;
await _context.SaveChangesAsync();
return true;
}
반응형
'study > 100 days (100일 챌린지)' 카테고리의 다른 글
| [웹개발 100일] Day 44 - 클라우드 이미지 업로드 서비스 Cloudinary 사용하기 (0) | 2025.03.29 |
|---|---|
| 여러분 그간 (0) | 2025.03.27 |
| [웹개발 100일] Day 33 - 1주차 주간 정리 (0) | 2025.03.18 |
| [웹개발 100일] Day 32 - 프로필 페이지 (마이페이지) 구현 (1) | 2025.03.17 |
| [웹개발 100일] Day 31 - 로그아웃 기능, 프로필 페이지 (마이페이지) 구현 (2) | 2025.03.16 |



