반응형

제가 로그아웃 버튼 구현하기 귀찮아서 오늘 작업 내내 검사창 열고 매번 손으로 토큰을 지웠다는 사실 여러분 믿으시겠습니까.
로그아웃 버튼 안 만들 수도 없고 언젠간 해야 될 일을 왜 그랬을까요?
인간은 정말 복잡합니다
🚀 요약
작업 시간: 3시간
✅ 로그인 기능 구현
✅ 데이터 가져오기 (get) 기능 구현
🚀 회원가입 기능 구현

오늘 한 걸 보여드리자면 일단 로그인 기능 완성했구요.이메일 비번 제대로 입력하면 로그인 되면서 홈 화면으로 이동합니다.

슬프게도 로그인이 안 되는 화면도 직접 손으로 만들어야 합니다.
실패 시 알람 창이 떴다가 1.2초 후부터 서서히 사라지도록 했어요.
import { useState } from "react";
const [error, setError] = useState<string | null>(null);
const [showError, setShowError] = useState<boolean>(false);
const handleSignInClick = () => {
axios
.post("http://localhost:5232/api/auth/login", {
Email: email,
Password: password,
})
.then((response) => {
if (response.data.success) {
navigate("/");
} else {
showErrorMessage("Invalid email or password.");
}
})
.catch(() => {
showErrorMessage("Invalid email or password.");
});
};
const showErrorMessage = (message: string) => {
setError(message);
setShowError(true);
setTimeout(() => {
setShowError(false);
}, 1200);
setTimeout(() => {
setError(null);
}, 2000);
};스크립트는 이렇게 작성했어요.
{error && (
<div
className={`absolute w-[20rem] h-[4rem] flex justify-center items-center transition-opacity duration-500 ease-in-out ${
showError ? "opacity-100" : "opacity-0"
}`}
>
{error}
</div>
)}다음과 같은 css 속성 달아주면 opacity가 서서히 변화하며 에러창이 사라지는 효과를 줍니다.

로그인 실패하면 계속 이 상태로 유지되어 아무 페이지에도 접근할 수 없어요.

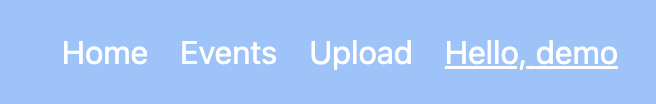
로그인 성공하면 이렇게 'Hello, 유저네임'으로 사용자 정보와 함께 다른 버튼들이 열립니다.

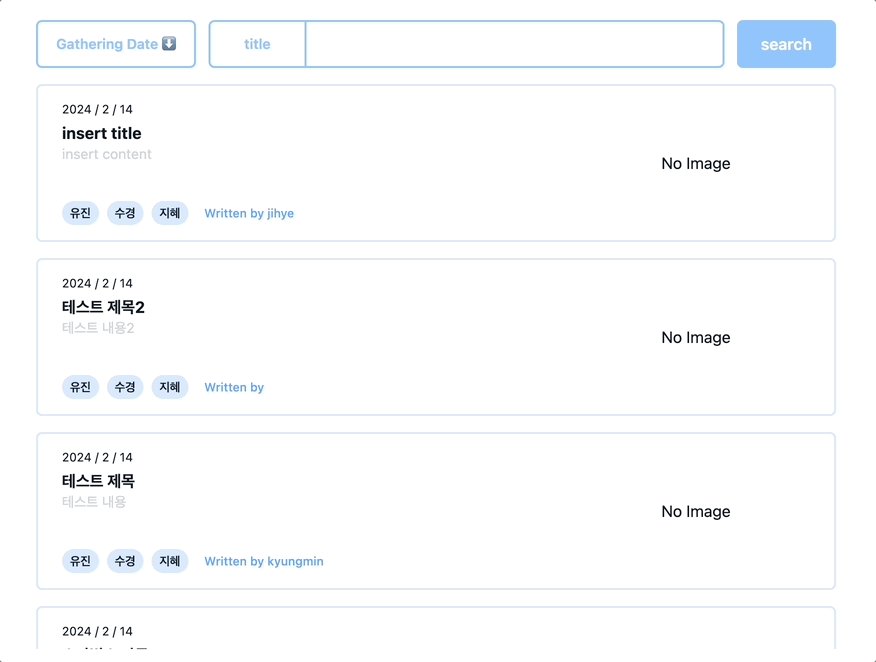
성공한 상태에서 Events 메뉴를 클릭하면 목록 페이지로 이동해요.
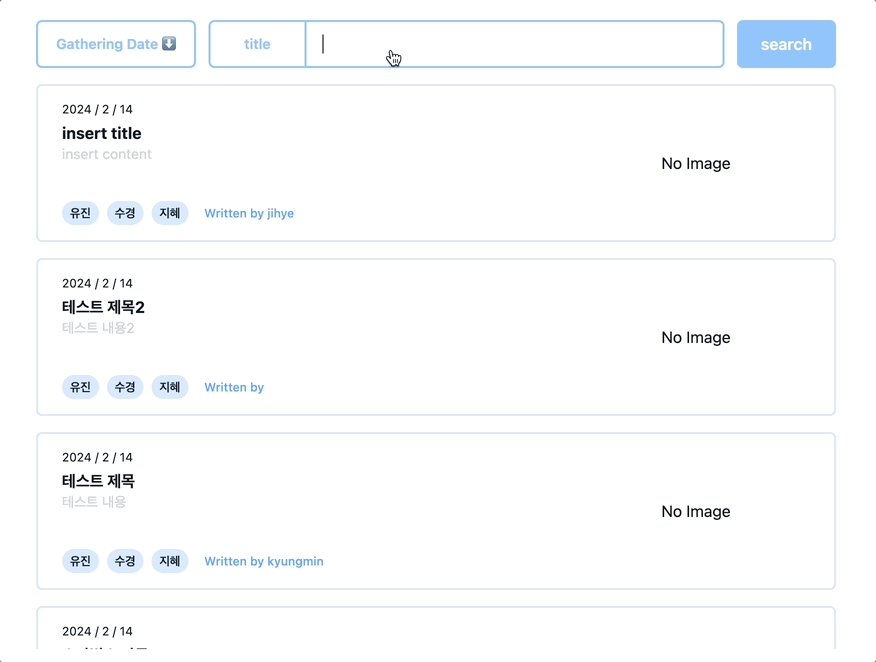
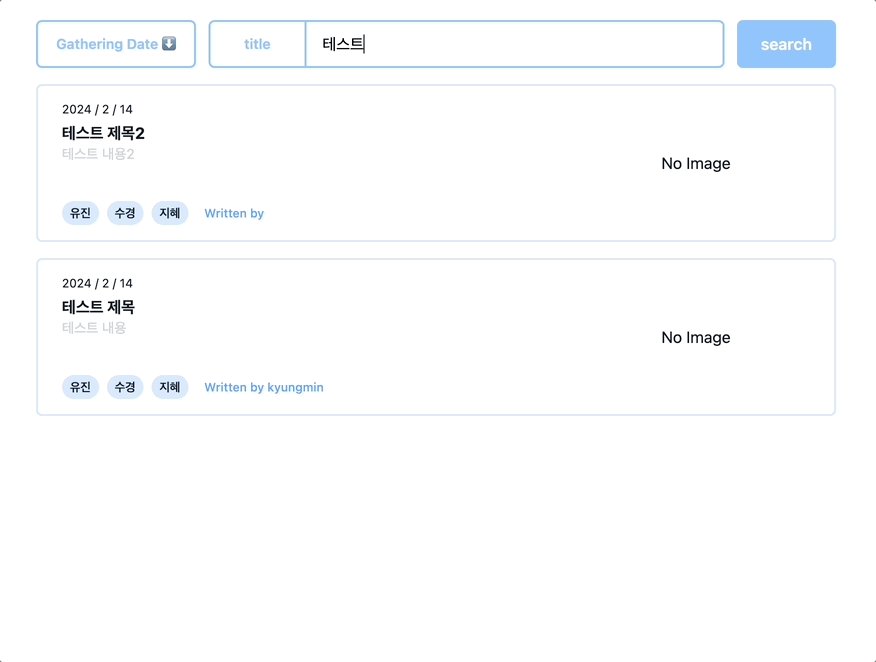
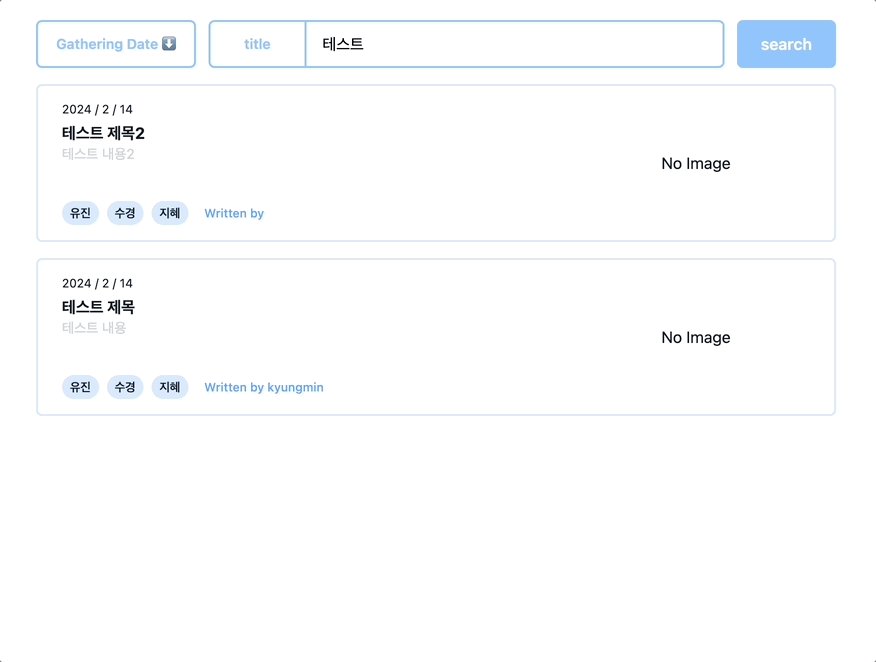
이전에 API 개발하면서 같이 구현해놓은 검색 기능도 잘 작동합니다.
<input
className="py-2 px-4 w-[26rem] outline-none"
value={searchInput}
onChange={(e) => setSearchInput(e.target.value)}
onKeyDown={(e) => e.key === "Enter" && handleSearchClick()}
/>꼭 search 버튼을 클릭하지 않아도 엔터키를 누르면 검색되도록 onKeyDown을 추가해줬습니다.
const handleSearchClick = () => {
axios
.get("http://localhost:5232/api/events", {
params: {
searchType: "Title",
searchText: searchInput,
orderBy: "WrittenDateDesc",
},
withCredentials: true,
})
.then((response) => {
console.log(response.data);
setEvents(response.data);
})
.catch((err) => {
setError(err.message);
})
.finally(() => {
setLoading(false);
});
};handleSearchClick()이 호출되며 파라미터로 searchInput을 전달해 검색 완료.
오늘 작업 끝!
반응형
'study > 100 days (100일 챌린지)' 카테고리의 다른 글
| [웹개발 100일] Day 32 - 프로필 페이지 (마이페이지) 구현 (1) | 2025.03.17 |
|---|---|
| [웹개발 100일] Day 31 - 로그아웃 기능, 프로필 페이지 (마이페이지) 구현 (2) | 2025.03.16 |
| [웹개발 100일] Day 26~29 - 회원가입 UI 및 기능 구현 (2) | 2025.03.14 |
| [웹개발 100일] Day 25 - 데이터 가져오는 API 요청 시의 CORS 에러 해결 (2) | 2025.03.10 |
| [웹개발 100일] Day 23~24 - AWS 비용이 부담되는 소규모 프로젝트에서 사용할 대체 서비스들 (3) | 2025.03.09 |



